
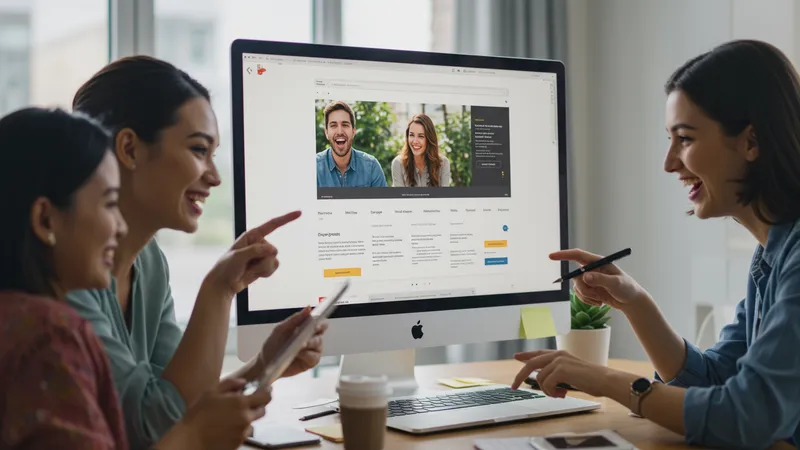
In today's digital landscape, web development services play a pivotal role in crafting compelling online experiences. These services empower businesses by enhancing their digital presence and ensuring optimal user engagement.
The significance of web development services is ever-growing in today’s technology-driven world. They are essential for businesses to remain competitive, boost their online visibility, and achieve greater reach and impact in a bustling digital marketplace.

Web development services solve real-world challenges by offering adaptable, scalable solutions tailored to specific business needs. With the right tools, companies can enhance user experience, streamline operations, and improve ROI.
Modern frameworks and CMS platforms enable seamless integration of complex features, providing a solid foundation for any digital strategy. This empowers businesses to deliver exceptional value, ensuring customer satisfaction and loyalty.
In conclusion, investing in web development services is crucial for success in the digital era. These services provide businesses with the necessary tools to innovate, grow, and maintain a competitive edge in an ever-evolving marketplace.
Web development services act as the backbone of modern businesses, offering the framework needed to build robust digital ecosystems. With an effective online presence, companies can reach a wider audience and drive growth.

But how do these services contribute to business expansion? By ensuring reliable, user-friendly websites that cater to the evolving needs of consumers, companies enhance their brand's reputation and market reach.
Moreover, businesses can implement strategic SEO practices through web development, boosting search engine rankings and increasing organic traffic. This creates more opportunities for lead generation and conversion.
Ensuring continuity and performance, web development services facilitate seamless updates and maintenance, allowing businesses to focus on expansion rather than technical issues.
Innovative web development focuses on responsive design, ensuring websites function seamlessly across various devices. This approach guarantees accessibility and an optimal user experience.

But what if you need advanced functionality? Engaging interactivity and multimedia elements are crafted meticulously through modern development practices to enhance user engagement.
Security remains a top priority. Today's services incorporate robust security measures, protecting data integrity and user privacy, while complying with regulations like GDPR.
Another core feature is scalability, allowing businesses to adapt to increasing traffic and data demands without compromising performance, ultimately contributing to sustained growth.
Selecting a suitable web development platform is crucial for project success. Several factors influence this decision, including budget, project complexity, and future growth plans.

Still unsure? Consider the technical expertise within your team, as platforms like WordPress offer user-friendly options, while others like Django require more coding knowledge.
Another aspect is customization needs. Platforms like Drupal provide extensive customization options, fitting projects that require unique and complex features.
Lastly, evaluate the platform’s community and support. A strong community ensures timely updates and troubleshooting assistance, essential for efficient project execution.
In 2023, several trends define the web development landscape. Progressive Web Apps (PWAs) top the list, offering app-like experiences through browsers, enhancing user engagement without needing a separate app store registration.

Have you heard of AI-driven development? This emerging trend utilizes artificial intelligence to automate coding tasks, streamline processes, and personalize user interactions, making development more efficient.
Another trend is the emphasis on inclusive content, ensuring that websites are accessible to all users, including those with disabilities, allowing businesses to reach a broader audience.
The fusion of web development with IoT ensures cutting-edge functionality, enabling rich user experiences through the integration of smart and connected devices.
Web development is not without challenges. A primary concern is cross-browser compatibility, ensuring websites function well across different browsers and devices.

What if poor performance impacts the user experience? Implementing optimization techniques such as caching, minimizing HTTP requests, and compressing files can significantly improve loading times.
Security vulnerabilities also pose a risk, potentially leading to data breaches. Developers must adopt best practices such as regular updates, secure coding practices, and employing a Content Delivery Network (CDN).
Finally, maintaining scalability in the face of increased demand is crucial. Leveraging cloud services and modular development approaches can efficiently manage and scale resources.
Integrating search engine optimization (SEO) into web development maximizes site visibility. By ensuring search engine-friendly coding and keyword optimization, sites achieve higher rankings.

Have you considered comprehensive keyword research during development? This ensures alignment with audience needs and enhances content relevance, driving targeted traffic.
Another SEO aspect to consider is mobile optimization. With increasing mobile usage, building responsive, fast-loading mobile sites improves user experience and positions a site favorably in mobile search results.
Finally, on-page SEO elements like meta tags, alt attributes, and structured data play a significant role in attracting search engine attention and influencing SERP features like featured snippets.
Web development directly affects user experience (UX) by determining website usability, functionality, and aesthetics. High-quality development ensures intuitive navigation and an immersive experience.

What about page speed? Fast-loading websites enhance user satisfaction and reduce bounce rates, crucial for retaining visitors and encouraging engagement.
Incorporating user feedback during development phases aids in refining features, creating a website that resonates with user needs and preferences, ultimately improving satisfaction.
Consistency in design and messaging across all pages reinforces brand identity, fostering trust and encouraging long-lasting customer relationships.
The web development landscape will inevitably evolve. Emerging technologies such as Web3 and decentralized networks promise to revolutionize how content is developed and consumed.

Curious about virtual reality? As VR and AR technologies advance, web development will have to adapt to create immersive, interactive environments that blend physical and digital realities.
Moreover, the increased emphasis on sustainable design will guide development strategies. Adopting eco-friendly practices such as optimizing resources and minimizing energy consumption becomes essential.
AI-driven personalization will continue to grow, offering tailored user experiences driven by data analytics and machine learning techniques, making web interactions more intuitive.
Starting with web development services involves assessing your business needs, defining goals, and understanding the digital landscape. Selecting the right team or partnership is critical for success.

Still wondering how to proceed? Consider investing in small projects or trials to gauge the efficiency of various tools and platforms, thereby building confidence in your strategy.
Understanding market trends and user expectations is also vital. Staying informed allows your business to pivot quickly and maintain relevance in the competitive field.
Finally, effective planning and project management ensure timely delivery and a streamlined development process, maximizing your return on investment.
In the rapidly evolving field of web development, staying updated with the latest technologies and practices is crucial for success and sustainability.

But how can developers keep pace? Engaging in continuous learning through online courses, webinars, and industry conferences helps professionals stay ahead of the curve.
Participating in developer communities fosters collaboration, knowledge exchange, and innovation, paving the way for creative solutions to emerging challenges.
Lastly, experimenting with new tools and techniques in personal projects enhances skill sets and results in innovative ideas being integrated into professional work.
For non-tech entrepreneurs, navigating web development can seem daunting. However, understanding basic concepts and terminologies can significantly benefit their ventures.

Worried about technical expertise? Entrepreneurs can utilize no-code platforms, allowing them to build functional websites without programming skills, empowering them to focus on business aspects.
Outsourcing web development to skilled professionals ensures quality results. This strategy allows entrepreneurs to benefit from expert solutions while focusing on strategic growth.
Engaging in partnerships or hiring consultants provides valuable insights into technical strategies, ensuring alignment with business objectives and technological advancements.
Many businesses have thrived through strategic web development. For instance, companies like Airbnb and Dropbox leveraged innovative online strategies to disrupt industries and dominate markets.

What’s common among these success stories? Their websites offer flawless user experiences and superior technology frameworks, resulting in enhanced customer satisfaction and business growth.
Moreover, local businesses have leveraged web development to increase visibility and sales, proving that impactful web presence transcends industry size or scale.
Investing in quality web development can convert individual success stories into sustainable business practices, ensuring long-term growth and market leadership.
Choosing the right web development service provider is crucial. Evaluating their portfolio offers a glimpse into their capabilities, strengths, and how they align with your goals.

Should you ask for references? Absolutely. Feedback from past clients helps evaluate a provider’s reliability, professionalism, and competence in delivering successful projects.
Checking for domain expertise is vital. Providers specializing in your industry understand market challenges and can offer tailored solutions to meet specific needs.
Lastly, clear communication and transparency in processes ensure smooth collaboration and efficient project management, essential for achieving defined business objectives.
In summary, web development services are essential for crafting successful digital stories in today's competitive marketplace. By partnering with the right providers, selecting suitable platforms, and staying informed about industry trends, businesses can enhance their online presence and ensure sustained growth. Embrace the potential of web development services to transform your business and create impactful online experiences for your audience today.